کلاس های آماده برای گرویتی فرم -جلسه چهارم

کلاس های آماده برای گرویتی فرم
CSS Ready Classes for Gravity Forms
در Gravity Forms 1.5 بعضی از کلاسهای آماده را اضافه شده است . با استفاده از این کلاس های گرویتی فرم جدید، می توانید
به آسانی طرح های جایگزین پیشرفته تر را برای زمینه های فرم های گرویتی فرم خود ایجاد کنید.
In Gravity Forms 1.5 we’re adding some new “Ready Classes”.
Using these new classes, you can easily create more advanced alternative layouts for the fields in your forms.
اساساً، کلاسهای آماده، نام کلاس هستند که می توانید به عنصر والد اطراف هر فیلد اضافه کنید
تا از سبک های از پیش تعیین شده موجود در قالب شیء پیش فرض گرویتی فرم استفاده کنید.
Essentially, Ready Classes are class names that you can add to the
parent element surrounding each field to take advantage of pre-defined
styles included in the default form stylesheet.
نحوه استفاده از کلاسهای آماده گرویتی فرم
How to Use Ready Classes
برای اضافه کردن یک کلاس آماده به یک فیلد، فرم خود را در فرم ساز گرویتی فرم ویرایش کنید
و سپس فیلدی را که می خواهید کلاس ها را اضافه کنید را انتخاب کنید.
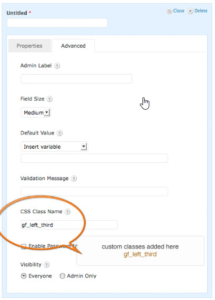
در تب “پیشرفته”، یک ورودی به نام “نام کلاس CSS” را خواهید دید. نام یا نام کلاس آماده گرویتی فرم را که می خواهید
در اینجا وارد کنید اضافه کنید و سپس فرم را ذخیره کنید.
To add a Ready Class to a field, just edit your form in the
Form Builder and then select the field you want to add the classes to.
Under the “Advanced” tab, you’ll see an input called “CSS class name”.
Add the Ready Class name or names you want to add to the field here and then save the form.

لطفا توجه داشته باشید که این ویژگی به صورت اجرا در فرم ساز گرویتی فرم به روز نمی شود.
پس از نام کلاس آماده خود را مشخص کنید، فقط فرم را ذخیره کنید
و کلاس هایی را که در فرم پیش فرض گرویتی فرم نمایش داده می شود در سایت زنده وجود دارد اعمال می شود.
Please note that this feature does NOT update live in the Form Builder.
After you specify your Ready Class names, just save the form
and you’ll see the classes being applied to your form in the preview window and on the live site.
نام کلاس های آماده
The Ready Class Names
Here are the Ready Classes that are built in the Gravity Forms default stylesheet
that you can use right away without having to write any of your own CSS.
قرار دادن فیلد های گرویتی فرم در دو ستون
برای اینکه بتوانیم دو تا از فیلدها رو کنار هم قرار دهیم باید از دو کلاس زیر استفاده می کنیم
gf_left_half و gf_right_half
کلاس gf_left_half
فیلد را در ستون سمت چپ (نیمه چپ) ستون قرار می دهد.
کلاس gf_right_half
فیلد را در ستون سمت چپ (نیمه سمت راست) قرار می دهد.

تصویر زیر نشان می دهد که کلاس ها در کدام قسمت طراحی نوشته شود

بعد از اینکه کلاسهای ، گرویتی فرم را در قسمت های مورد نظر در قسمت طراحی ، در قسمت کلاس قرار بدهیم
دو فیلد در کنار هم قرار می گیرندمثل شکل

مطالب بالا از سایت گرویتی فرم gravityforms
منتظر نظرات و پیشنهادات شما هستیم …
[/av_textblock]2 نظر در “کلاس های آماده برای گرویتی فرم -جلسه چهارم”
دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.
سلام
چطور سه ستونه کنیم؟
http://insuranceofpasargad.ir/%D8%AE%D8%B1%DB%8C%D8%AF-%D8%A8%DB%8C%D9%85%D9%87-%D8%B9%D9%85%D8%B1/%D8%AE%D8%B1%DB%8C%D8%AF-%D8%A2%D9%86%D9%84%D8%A7%DB%8C%D9%86-%D8%A8%DB%8C%D9%85%D9%87-%D8%B9%D9%85%D8%B1/
سلام
به لینک سر بزنید
https://unylearn.ir/css-ready-classes-for-gravity-forms/
مدیر سایت
یوسفی